-
[GTM] 고도몰 5 향상된 전자상거래 추적 코드 설치[GTM] 구글 태그 매니저 2022. 1. 23. 05:54
이번에는 GTM으로 고도몰5에 향상된 전자상거래 추적 코드 설치를 진행하려 한다. 고도몰에 설치하고 하려면 좀 양이 많으니 잘따라오자. 최선을 다해 알기쉽고 보기쉽게 이미지를 넣도록 하겠다.
1. GTM 컨테이너 생성
컨테이너 설정은 아래 링크에 자세하게 나와있다. 아주 간단하니 보고오자.
컨테이너를 만들어주면 스피넷 설치 코드가 나온다. 복사를 해두도록 하자.
- [GTM] Google Tag Manager Page viwe 설정
2. 고도몰5 가입
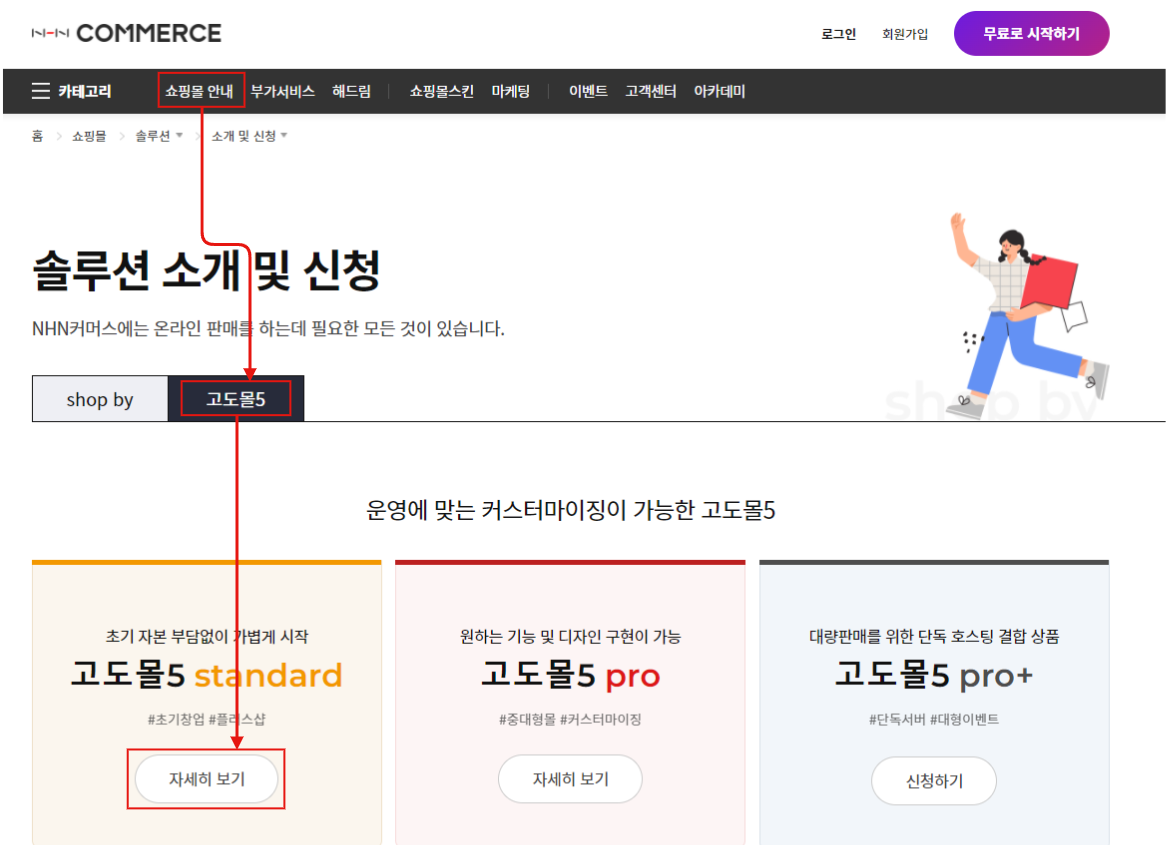
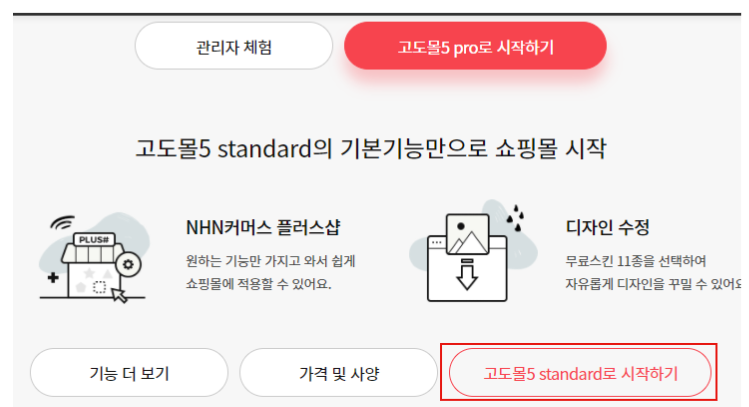
고도몰5는 가입하는게 찾기 힘들어 조금 고생했다. 회원가입은 쉽게 할 수 있으니 어디서 하는지만 잘 보면 된다.

2-1. 회원가입

3. 고도몰5에 GTM 추적 코드 설치
자 이제 html에 추적 코드를 넣어주도록 하자.
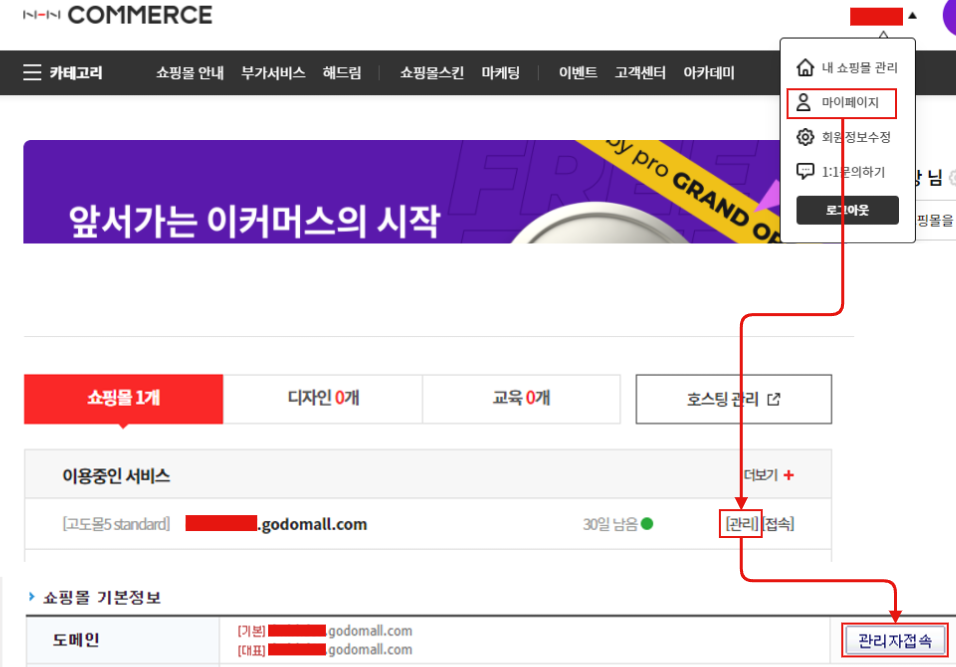
3-1 관리자 페이지 접속

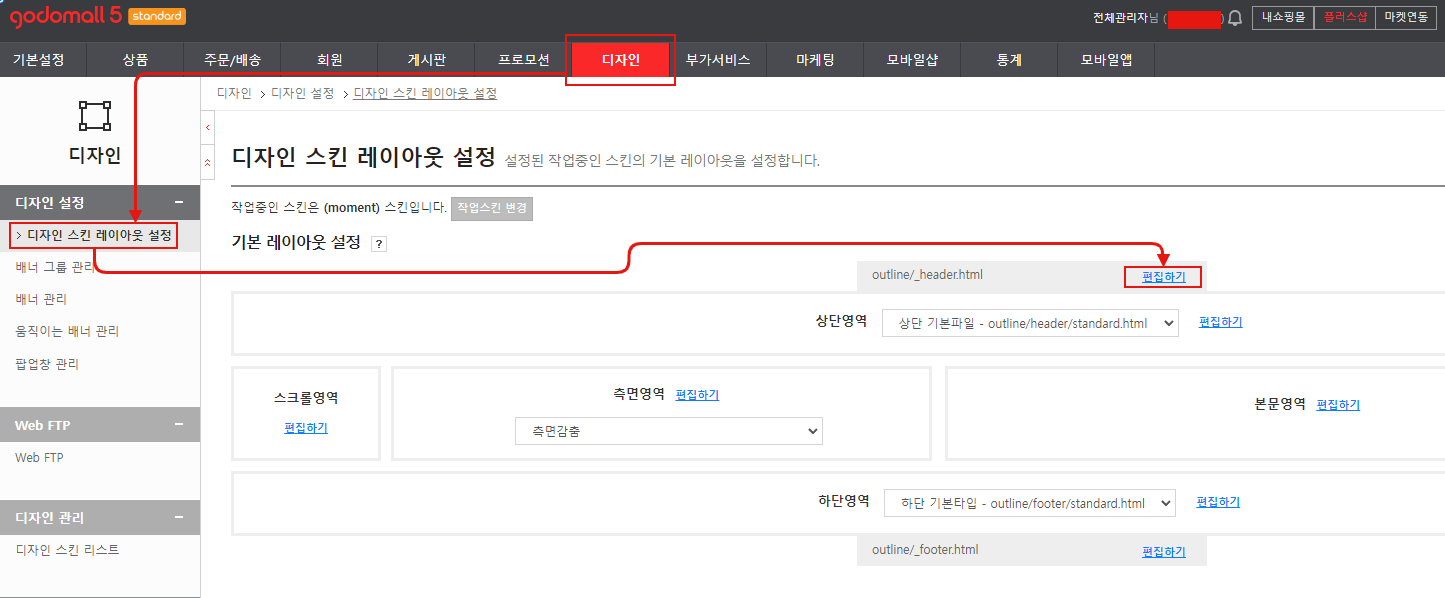
3-2 html 편집하기
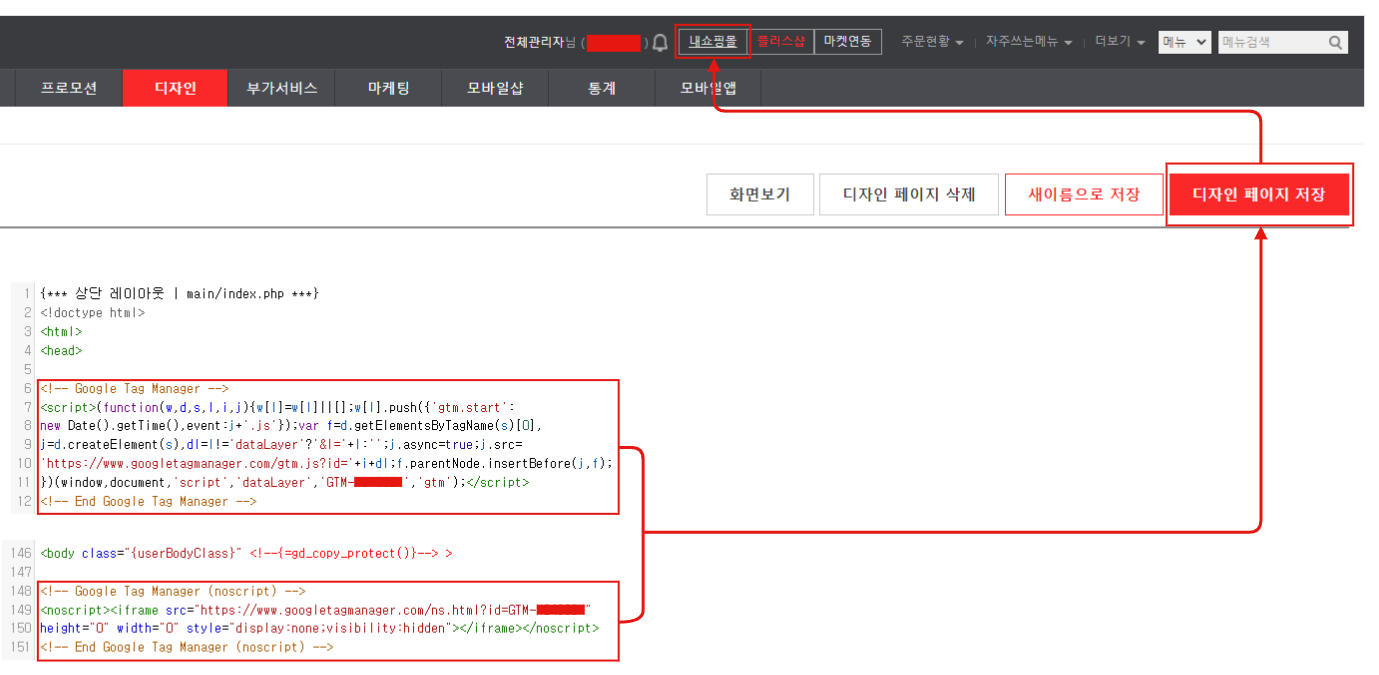
아래와 같이 편집하기를 누르면 아래에 html 상단 레이아웃이 나온다. 거기다가 GTM 코드를 넣어 주자.

3-3 GTM 추적코드 수정
여기서 한가지 GTM 추적 코드를 <head> 밑에 추가해주어야 하는데 GTM 컨테이너 만들때 제공하는 코드를 고도몰에 그대로 적용하면 일부 코드가 치환이 안되어 GTM이 동작이 안된다. 그래서 코드를 수정해 추가해주어야한다.
아래 코드를 추가해주자. GTM-XXXXXX 이곳에 GTM-ID를 변경해 고도몰 <head> 영역에 추가해주자.
<!-- Google Tag Manager --> <script>(function(w,d,s,l,i,j){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:j+'.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXX','gtm');</script> <!-- End Google Tag Manager -->GTM-ID는 GTM 메인 페이지 우측 상단에 있으니 쉽게 찾을 수 있을 것이다. 또한 추적 코드도 ID를 클릭하면 다시 나오니 당황하지 말자.

3-4 GTM 추적 코드 삽입
GTM 컨테이너 설치시 <head>, <body> 두곳에 추가하라는 코드가 나온다.
<head> 부분 코드는 위에 코드 수정해서 추가해주고 또 다른 코드 <body> 부분 아래에 추가해주도록 하자. 추가하고 페이지 저장 클릭 후 내쇼핑몰 들어가 주소를 복사해 GA 속성만들때 사용하자.

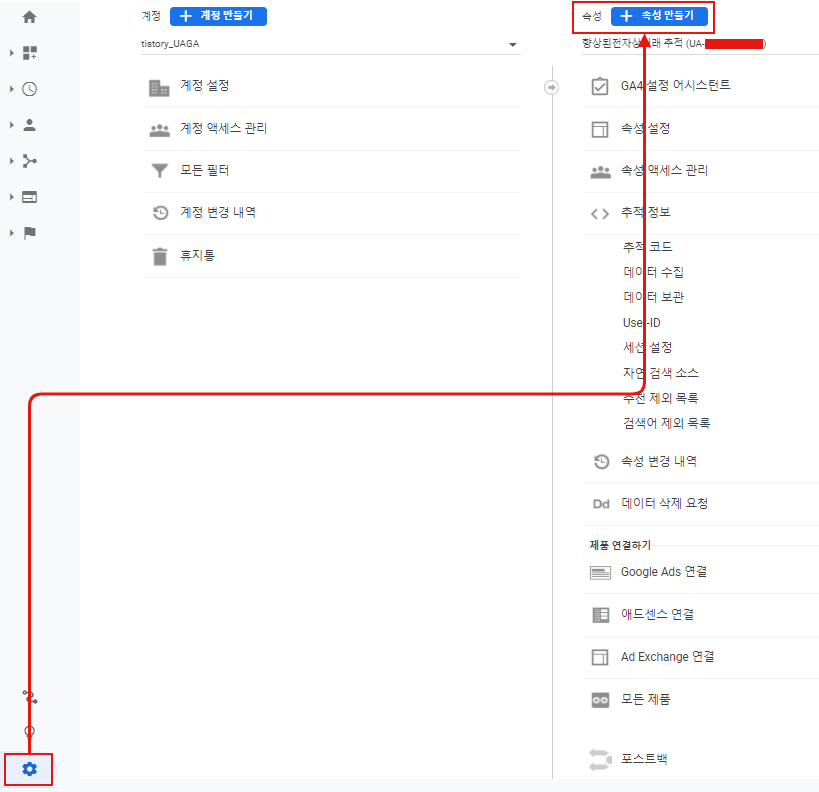
4. GA 속성 생성
이제 GA 속성을 생성 해주도록 하자. 속성을 생성해 데이터를 수집 해보도록 하자. 자세한 속성 만들기는 아래 링크 3번부터 보면 된다. 속성을 만들고 추적 ID를 복사해 메모장에 잠시 추가해주자.

5. GTM Page viwe 생성
이제 GA 추적 아이디를 받았으니 GTM 페이지뷰 설정을 해주도록 하자. 페이지뷰 설정은 아래 링크로 설명하겠다.
- [GTM] Google Tag Manager Page viwe
6. GA 설정
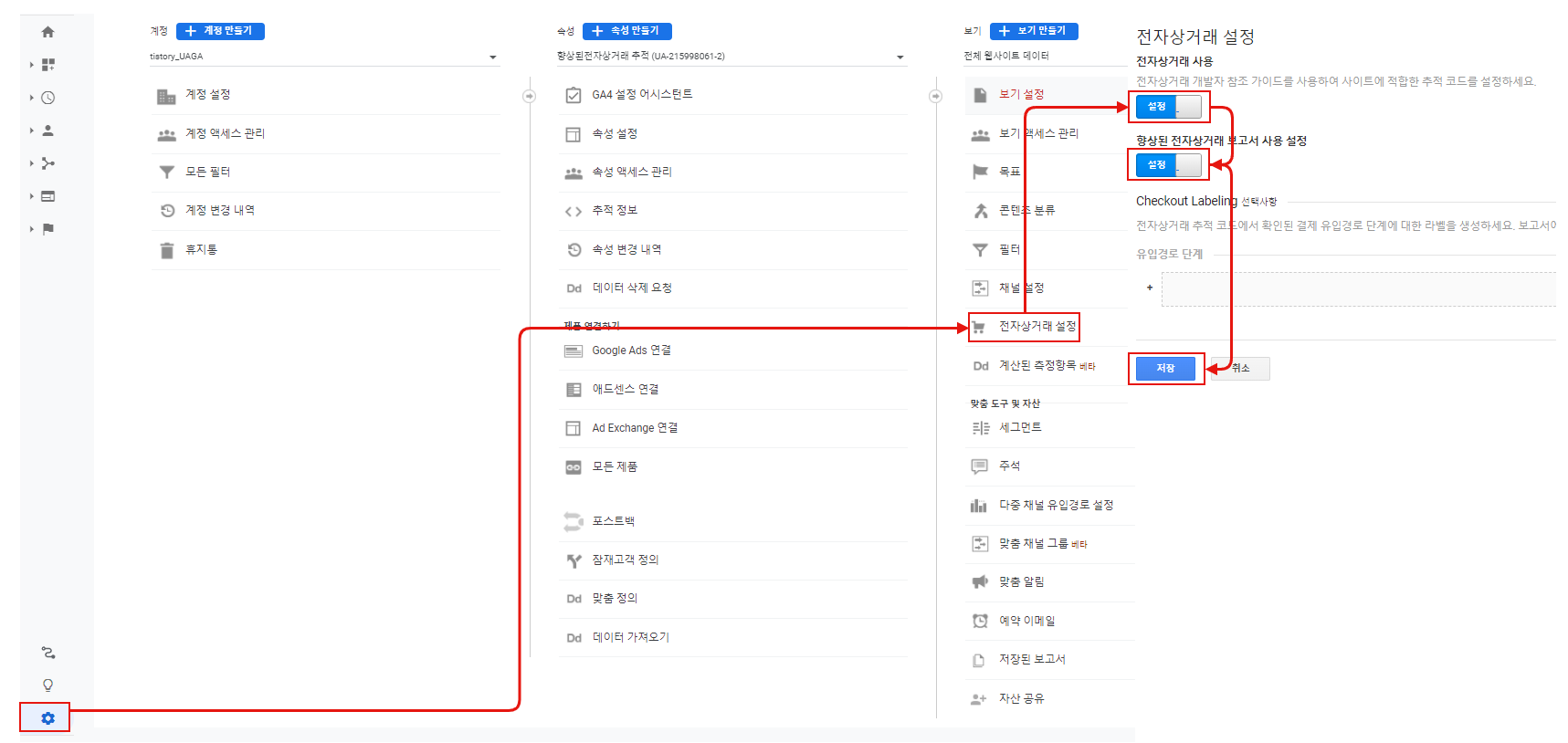
6-1 전자상거래, 향상된 전자상거래 설정
페이지뷰가 실시간을 확인이 되었다면 전자상거래, 향상된 전자상거래 설정을 해주도록 하자.

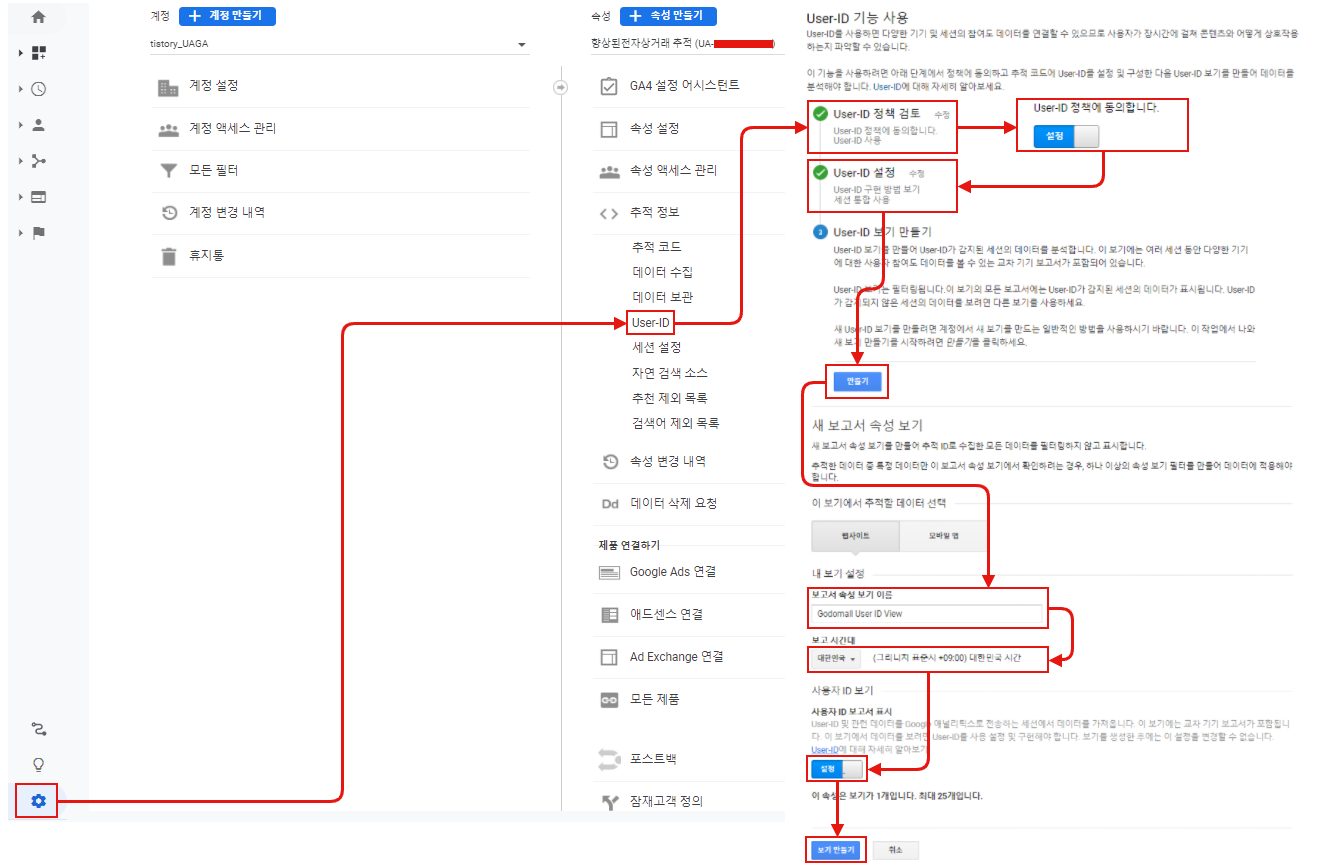
6-2. User ID 설정 및 속성 보고서 만들기
User ID 설정 후 보고서 속성을 만들어 줍니다. User ID 설정은 회원들이 PC나 모바일에서 들어와도 동일한 사용자로 보기 위함이라고 이해하자. User-ID 설정에 코드 추가는 GTM에서 설정할것이므로 다음으로 넘어가도 된다.

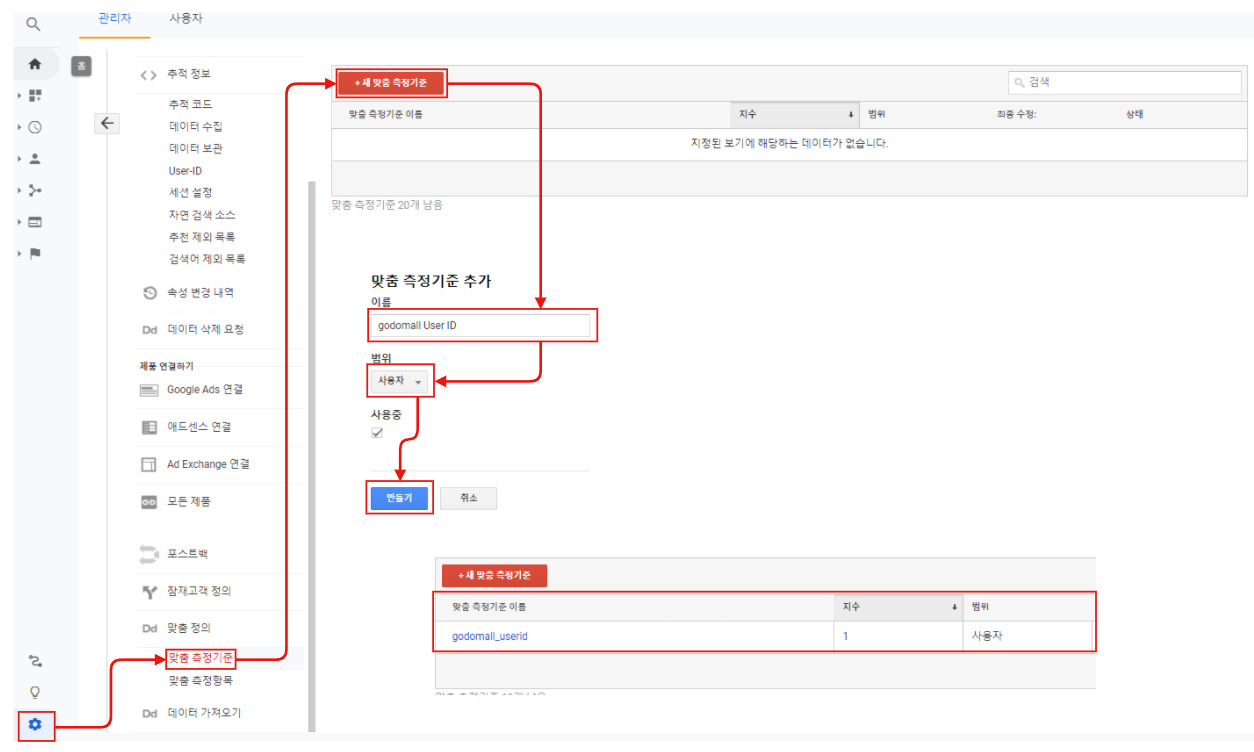
6-3. 맞춤 측정기준 추가
아래와 같이 속성에 맞춤 측정기준으로 들어가 새 맞춤 측정기준 → 이름 설정 → 범위 사용자 → 만들기

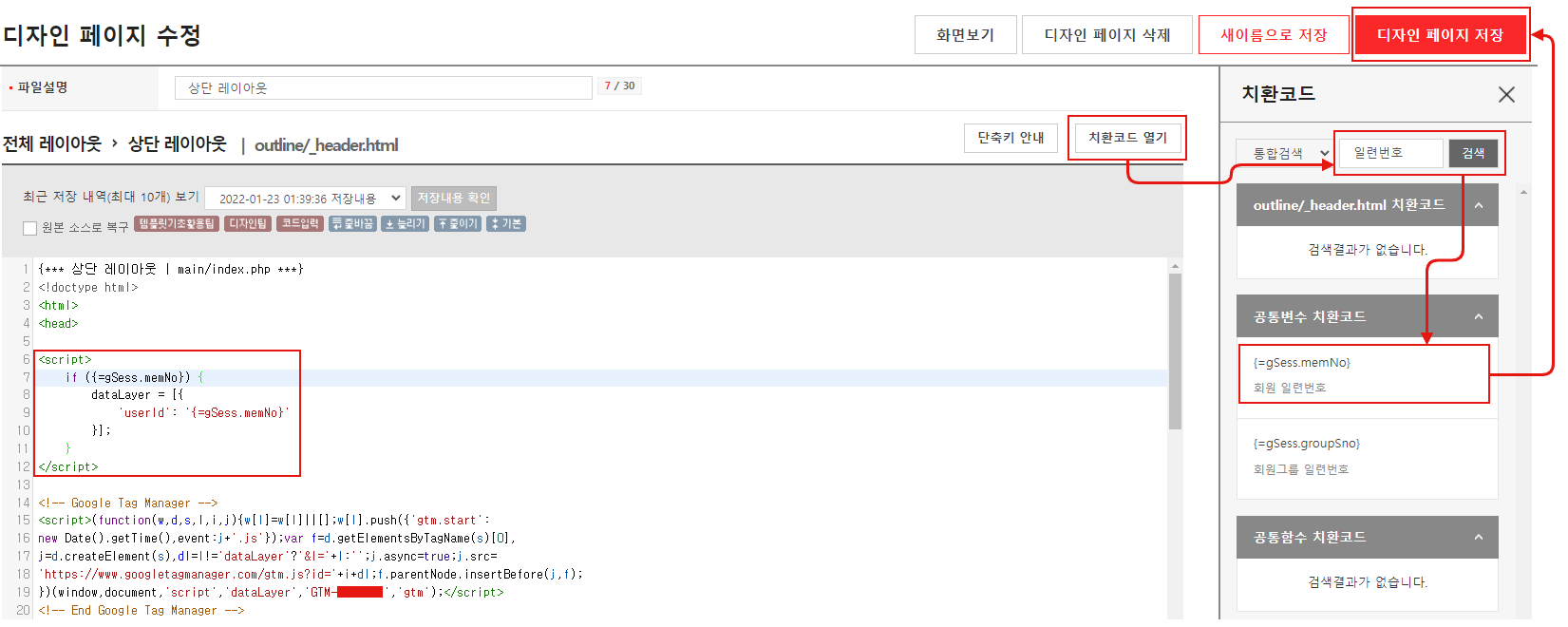
7. 고도몰5 dataLayer 추가
아래 데이터 레이어를 추가 해주도록 한다. User ID dataLayer은 GTM 추적 코드 위에 추가해줍니다. User ID로 사용될 값은 회원 일련번호를 사용해줍니다. 이메일, 주소, 핸드폰번호등 개인정보를 값을 사용해서는 안되니 주의 하기 바란다.
<script> if ({=gSess.memNo}) { dataLayer = [{ 'userId': '{=gSess.memNo}' }]; } </script>
8. GTM 설정
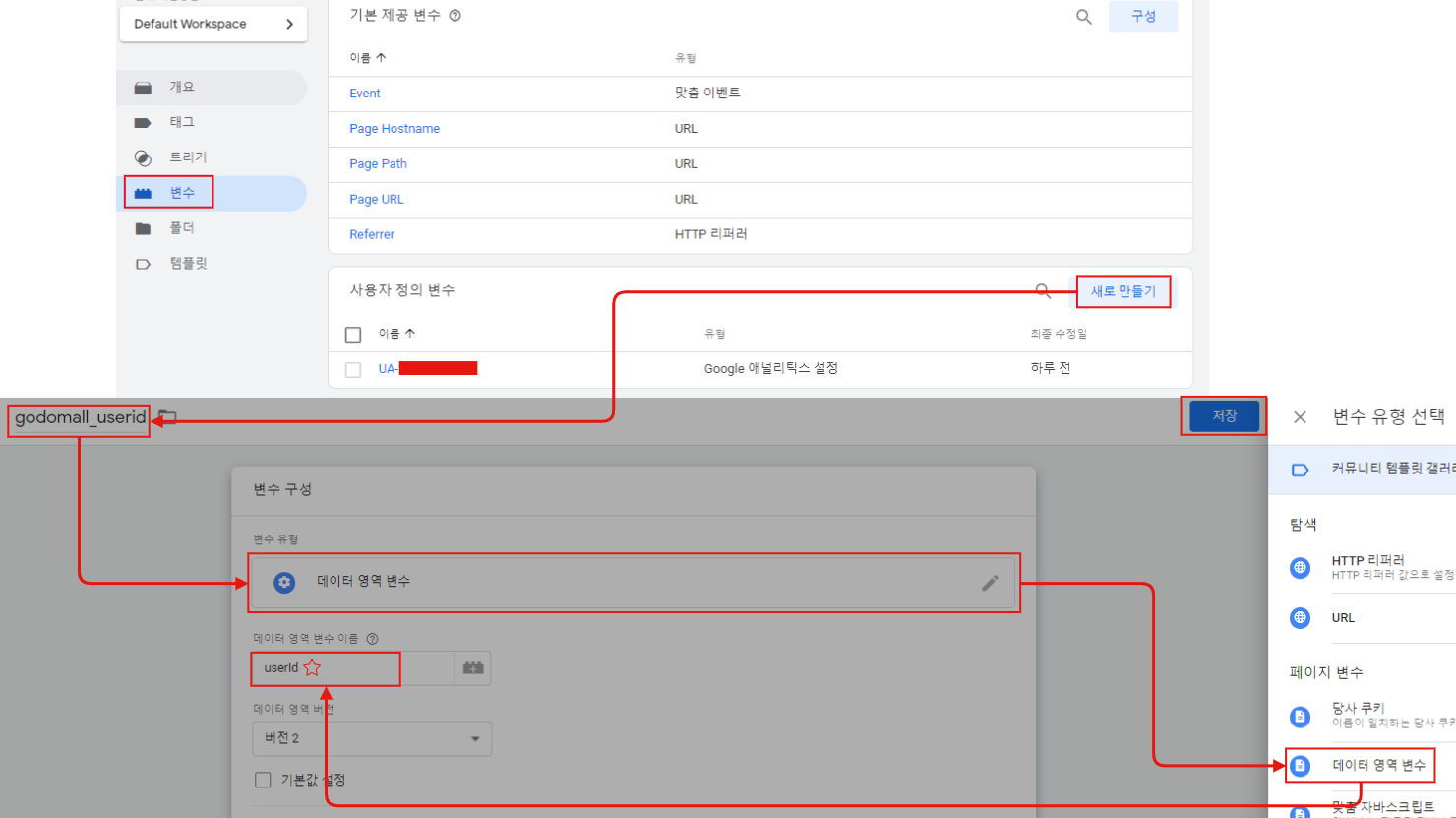
8-1. 변수 생성
변수를 아래 같이 만들면 된다. 여기서 중요한것이 있다. 별로 체크를 해둔곳은 id가 아니고 Id이다. 소문자 대문자 구별 확실히 해주도록 하자. 알파벳 ( i )를 ( I )대문자로 써주어야 된다. 위에서 dataLayer 입력할때 userId 똑같이 입력해야 된다. 이것만 주의해서 변수를 생성해주면 된다.

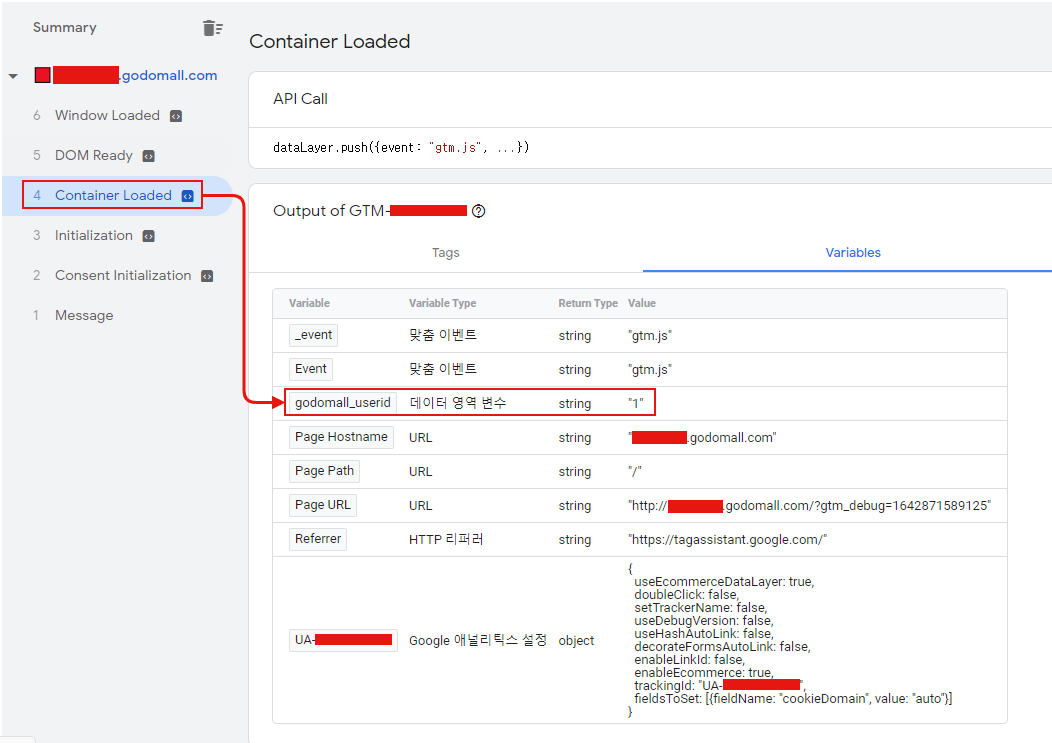
8-2. 미리보기
미리보기전에 내쇼핑몰에 들어가 회원가입을 해두도록 하자. 아직 우리는 고도몰5 아이디로 로그인 되어있다. 내쇼핑몰에 들어가 회원가입을 해두어야 userid 확인이 가능하다.

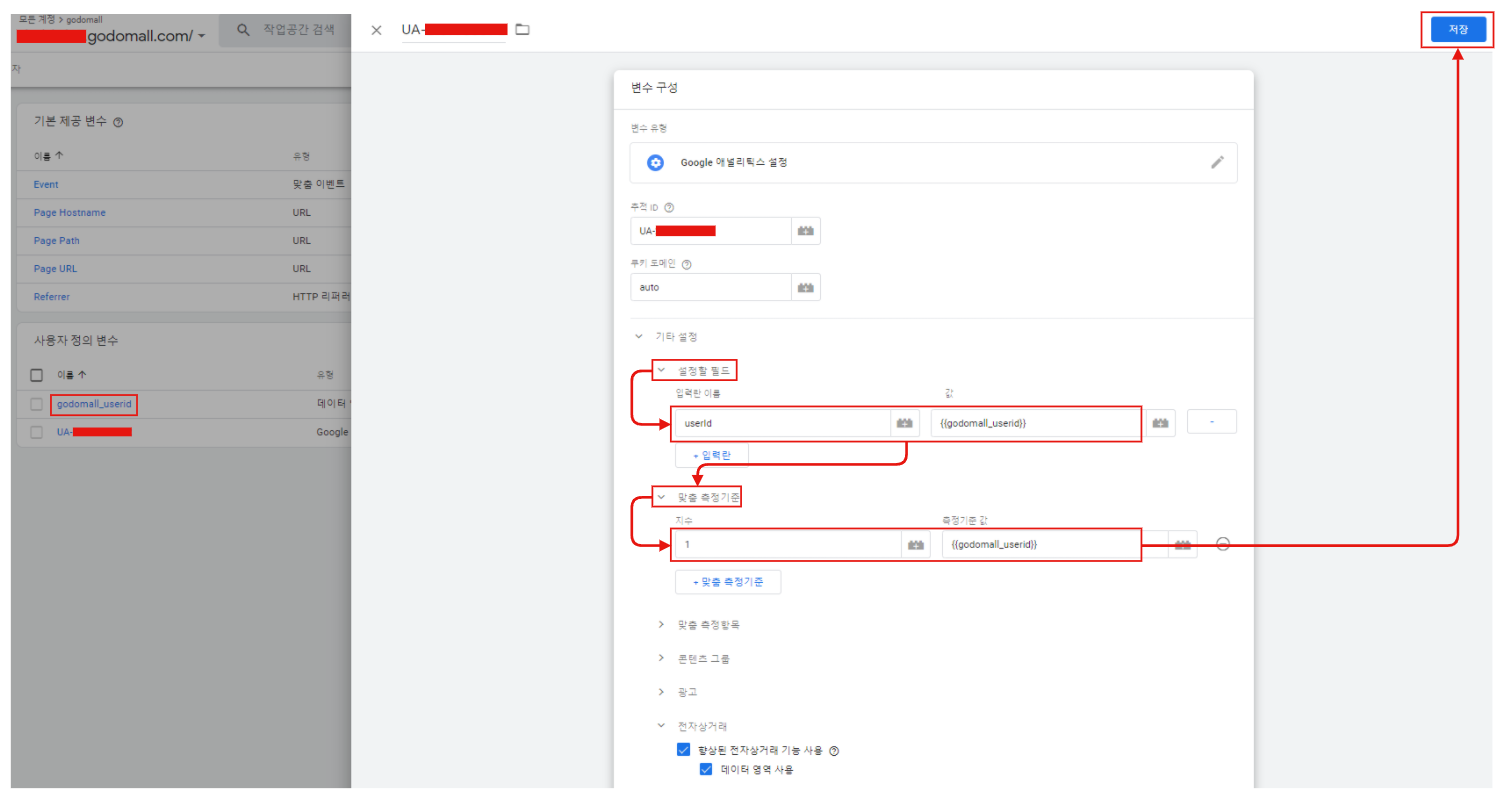
8-3. 변수 설정
처음 만들었던 변수로 들어가 필드를 입력해주자. 입력란 이름에 userId 넣어주고 값에 {{ 를 치면 만들었던 변수들이 나온다. 그럼 두번째로 만든 변수를 넣어주자.
맞춤 측정기준 치수는 GA 맞춤측정기준 만들때 지수 1을 그대로 입력해주고 측정기준 값도 두번째로 만든 변수를 넣어주면 된다.

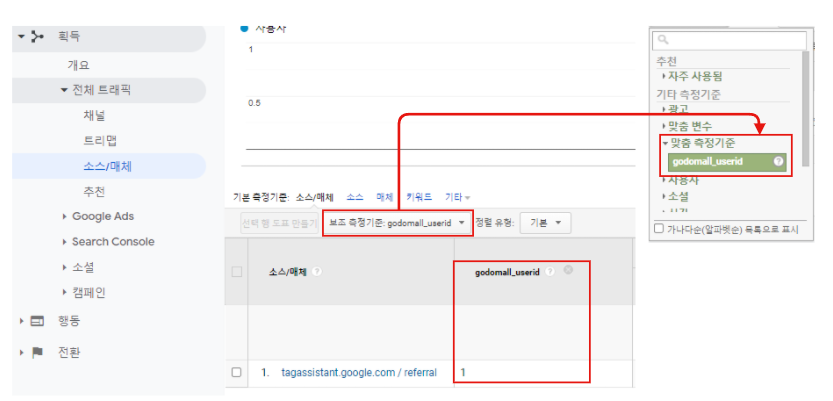
8-4. GA 확인
GA에서 잘 되는지 확인해자. 아래처럼 보조 측정기준에서 설정해둔 맞춤 측정기준을 선택 후 확인해 보면 된다. 혹시 데이터가 안나온다면 날짜 변경해서 오늘날짜로 변경해주도록 하자.

이제 기본 셋팅은 끝이났다. 이제 본격적을 전자상거래 구축을 해보도록 하자. 다음으로 넘어가자
- 다음
'[GTM] 구글 태그 매니저' 카테고리의 다른 글
[GTM] 고도몰 5 향상된 전자상거래 구축 (0) 2022.01.23 [GTM] Google Tag Manager evnet 설정 (0) 2022.01.13 [GTM] Google Tag Manager Page view 설정 (0) 2022.01.10 [GTM] Google Tag Manager 회원가입 및 티스토리에 설치 (1) 2022.01.09