-
[GTM] Google Tag Manager evnet 설정[GTM] 구글 태그 매니저 2022. 1. 13. 03:16
이번에는 이벤트 설정을 해볼 예정이다. 저번시간에 페이지뷰만 했지만 이번에는 여러 이벤트를 설정해 데이터를 수집해보도록 하자.
이벤트(event)란 프로그램에 의해 감지되고 처리될 수 있는 동작이나 사건을 말한다. 이처럼 여러 이벤트가 있다. 마우스클릭, 스크롤, 전자상거래 등 히트를 발생시켜 데이터를 수집하는 것이다. 기본 GA 수집은 이런 이벤트를 포함 하지 않기에 GMT으로 설정해주어 수집하는것이다.
- 위키백과 이벤트
1. 이벤트 사전 준비
아래 그림과 같이 로고, 검색버튼, 클릭 텍스트, 소셜 이렇게 4가지를 설정해 데이터를 수집해보자.

2. 태그 구성
저번 블로깅에서 달라진건 추적 유형이 바뀐거 하나이다. 이벤트 선택 후 아래는 타이핑으로 입력해주면 된다. 기본 태그 만들기와 같은 기본을 모른다면 아래 링크를 통해 보고 오면 좋다.
- [GTM] Google Tag Manager Page view 설정

3. 트리거 설정
저번에는 기존 All Pages 라는 트리거가 설정되어있어 바로 했지만 지금 우리가 할 트리거는 찾아서 설정해 주어야한다. 이방법은 잘 기억해두자. 다음 글부터는 생략하도록 하겠다.

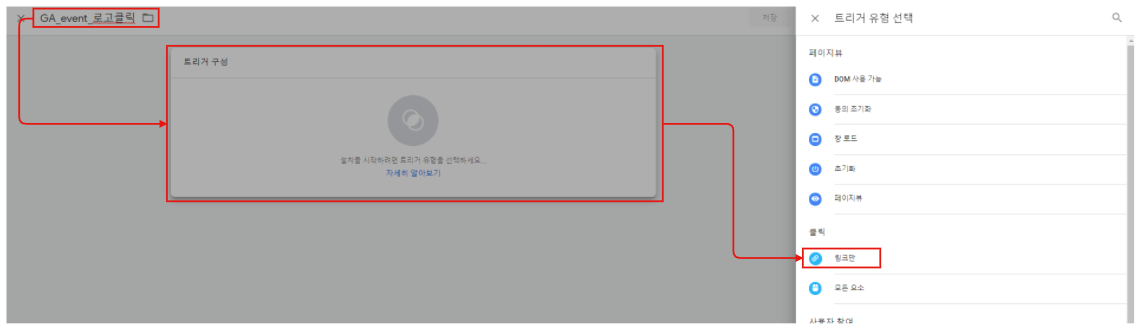
3-1. 트리거 유형 선택
오른쪽 설정창을 보면 링크만/모든요소가 있다. 우리가 할 로고는 <a>태그여서 링크만을 선택해 주었다. <a>태그는 즉 링크를 걸어주는 태그라 이해하자. HTML를 좀 알아야 하는 분야이므로 넘어가자.

3-2. 기본 제공 변수 선택
아래와 같이 기본 제공 변수선택을 눌러 들어간뒤 Click Classes를 찾아서 클릭해주자.

3-3. 로고 개발자도구 및 <a>태그 확인
로고 마우스 오른쪽 클릭 검사 클릭해서 개발자도구를 열어 확인하자.
자 위에서부터 하나씩 살펴보자. 우리가 트리거 설정때 링크만선택을 했었는데 a태그에서 "/" 마우스를 올려보면 홈링크가 나와 있을 것이다. 그리고 일부링크 클릭 기본제공 변수 선택에서 Click classes를 선택했으니 a태그에서 클래스 link_logo를 복사해 두자.

3-4. Classes 입력 및 저장
위 <a>태그에서 Classes="link_logo"

3-5. 확인
아래 태그와 트리거가 생성된것을 확인하고 바로 검색 클릭으로 넘어가자.

4. 검색 개발자도구 및 확인
자 돋보기 모양 위에서 했듯이 오른쪽클릭 검사로 해서 개발자 도구를 들어가자. 이번에는 <a>태그가 아니라 다른 태그이다. 일단 class=icon-Search 기억하자. 트리거 만들때 사용한다.

5. 검색 클릭 태그 구성
다음은 검색 클릭 태그를 만들어 주자.

6. 트리거 유형 선택
이번에는 링크만이 안된다. 위에서 봤듯이 이번 자바스크립트는 링크가 없는 것이니 모든요소로 설정해주자.

6-1. 트리거 구성
개발자도구에서 Classes를 복사해 가져오자. 이제 확인은 넘어가고 바로 다음으로 가도록 하자.

7. 첫번째 글 제목 검사 및 확인
이번에도 <a>태그이다. 위에서 했듯이 트리거에서 사용할 것 이다.

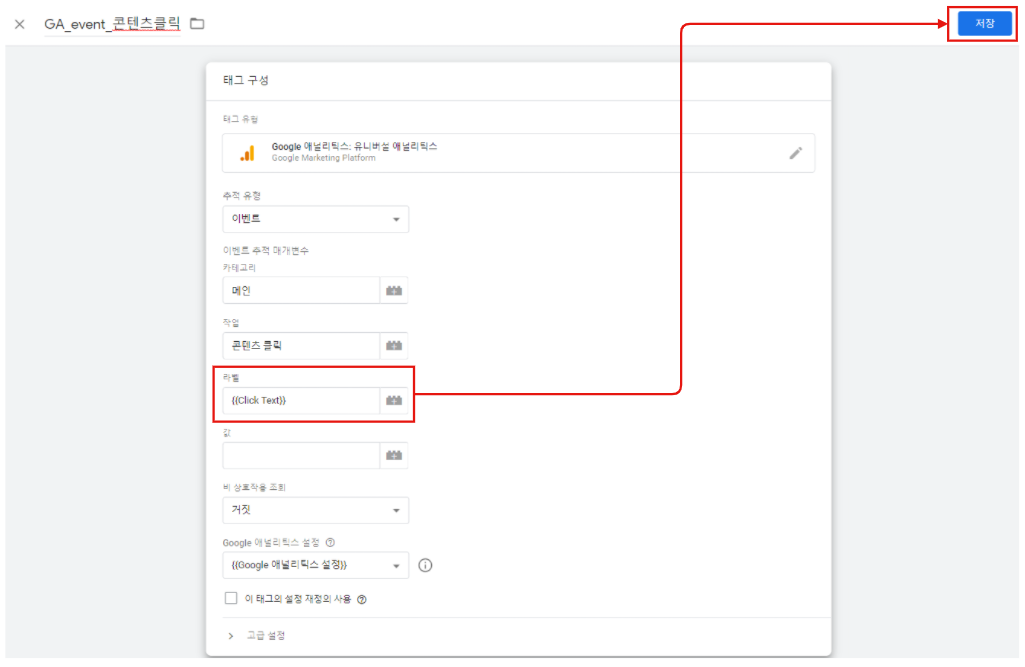
8. 콘텐츠 클릭 태그 구성
자 이번에는 라벨을 임력 안해주었다. 트리거 설정 후 다시한번 와서 설정해주도록 하자.

9. 트리거 설정
전에도 했고 위에서도 했으니 조금씩 다음으로 넘어가는 이미지는 빼도록 하겠다.

10. 라벨 변수 설정
자 우리가 메인 콘텐츠를 클릭했을때 제목과 함께 수집이 되게끔 하려한다. 그런데 글을 새로운 글들이 새로 올라온다. 텍스트가 안나오면 나중에 어떤 콘텐츠를 클릭했는지 모르니 설정해주어야 한다. 그래서 클릭시 Text가 전송이 되게끔 변수를 추가 해줘야 한다.

10-1 변수 찾기

10-1. 기본 변수 제공 → Click Text 추가

11. 저장

12. 트위터/인스타 개발자도구 검사 및 확인
두가지 검사를 하나씩 해보면 Class=link_sns link_이름 이렇게 나온다. 그렇다고 두가지의 태그를 만들어 줄까? 아니다. 앞에 link_sns 쓸것이다. 그렇게 알고 뒤에서 다시 설명 하겠다.

13. 소셜 공유 태그 구성
라벨은 또 힘들게 찾아 들어가지말고 {{ 치면 목록이 나오니 편하게 입력하자. 소셜도 텍스트가 다르게 전송해야 하니 Click Text로 설정해 주었다.

14. 트리거 구성
자 이번에 바뀐것을 보자.항상 포함 이였지만 이번에는 다음으로 시작으로 변경했다. 포함이 아니고 시작하는 이다. 차이점을 이해하자.

15. 미리보기 후 제출
미리보기와 확장프로그램을 이용해 확인 방법은 전 블로그에 자세하게 나와있으니 모른다면 확인하기 바란다.
- [GTM] Google Tag Manager Page view 설정

다음에는 전자상거래 하는 법을 해보도록 하겠다. 더 좋은 자료 자세한 설명이 있으면 추가하고 블로깅을 해두도록 하겠다. 문제나 부족한 설명을 보충해주시면 언제든지 환영한다~
'[GTM] 구글 태그 매니저' 카테고리의 다른 글
[GTM] 고도몰 5 향상된 전자상거래 구축 (0) 2022.01.23 [GTM] 고도몰 5 향상된 전자상거래 추적 코드 설치 (0) 2022.01.23 [GTM] Google Tag Manager Page view 설정 (0) 2022.01.10 [GTM] Google Tag Manager 회원가입 및 티스토리에 설치 (1) 2022.01.09